こういうのは、すでに良いものがあるからあえて再発明する必要はないと思ってる派ではあるんだが、得意分野に限って言えば、既製品を試しては捨ててストレスをためるより自分で作るほうが速くて確実で納得感がある場合が多い。
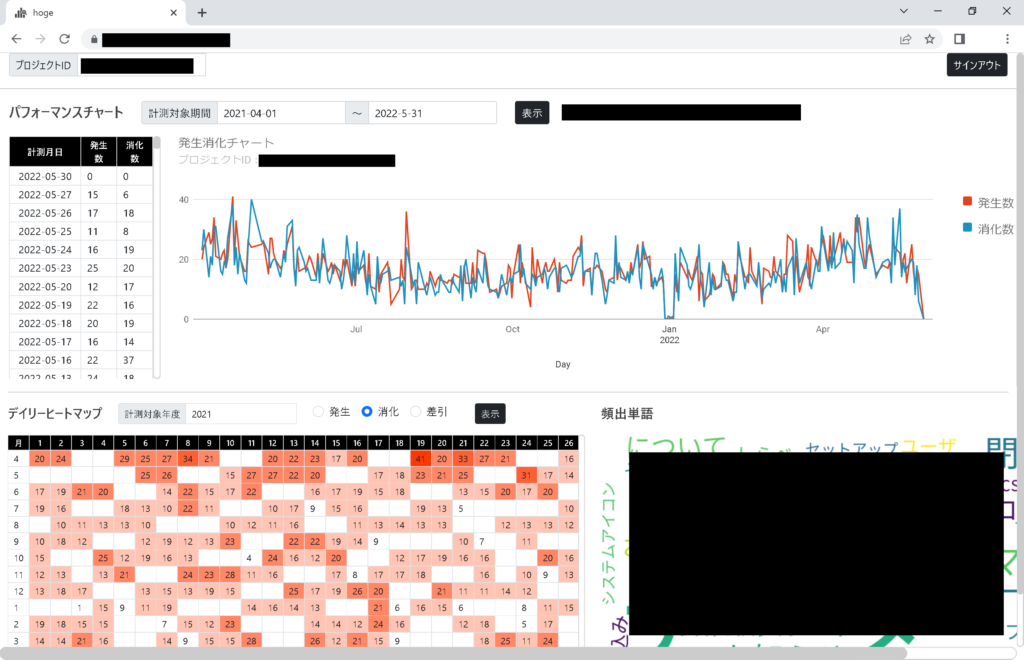
まだ途中なんだけど、とりあえず自分が欲しい情報は実装した。↓

パフォーマンスチャート
ここでは、日々の案件発生数と消化数を見る。微妙に赤を下回る日が続いて仕事が溜まっていく。だけれども、赤が多い日は青もそれなりに多いので、仕事の量にパフォーマンスが影響していることがわかる。これは「発生ベースで仕事はするものの過去の積み残しまでは手を出さない」ことを証明している。
デイリーヒートマップ
デイリーというか年表なんだが、色が濃い日は忙しい日。4、5月が忙しいというメンバーの感覚はどうやら正しいらしい。
頻出単語
これはお遊びのテキストマイニング。業界が特定されそうなので目隠し。
自分のグラフ系の実装技術はだいぶ化石化してて、いつもChart.jsを選択してはクソだなーともやもやしてたんだが、今回Google Chartsに手を出してみてよかった。
まだまだ触り始めではあるが、Chart.jsよりインタラクティブ(ダイナミック)な実装ができて、ユーザ体験をあげられそう。
あと2日くらいあれば個人的には満足できると思うんだけど、その時間捻出がなかなか。